Như nhiều bạn đã biết, các heading (tiêu đề) có thể được ví như cấu trúc xương cho cả một trang web. Khi người đọc nhìn vào bố cụ các tiêu đề có thể hình dung khái quát được nội dung và chủ đề của website. Điều này vừa có lợi cho trải nghiệm người dùng, cũng khiến trang web của ta thân thiện và dễ tiếp cận hơn. Vì vậy, việc tối ưu bố cục cho các heading của website sao cho đúng chuẩn SEO là một điều rất quan trọng. Bài viết này sẽ giúp các bạn dễ dàng tối ưu layout của các tiêu đề.
Mục Lục
Bố cục (Layout) Heading cứng toàn trang chuẩn SEO
Chúng ta đang đi tối ưu Onpage Code chuẩn SEO cho phần Heading cứng toàn trang. Vậy Heading cứng toàn trang nên tối ưu như thế nào cho hợp lý. Tối ưu như thế nào thì được gọi là “chuẩn SEO”? Nó đều có những nguyên tắc cố định. Để từ đó chúng ta triển khai các thao tác linh động. Nhằm đưa lại cho website những nền tảng giao diện thân thiện với các bộ máy tìm kiếm.
Như thế nào là bố cục Heading chuẩn SEO?
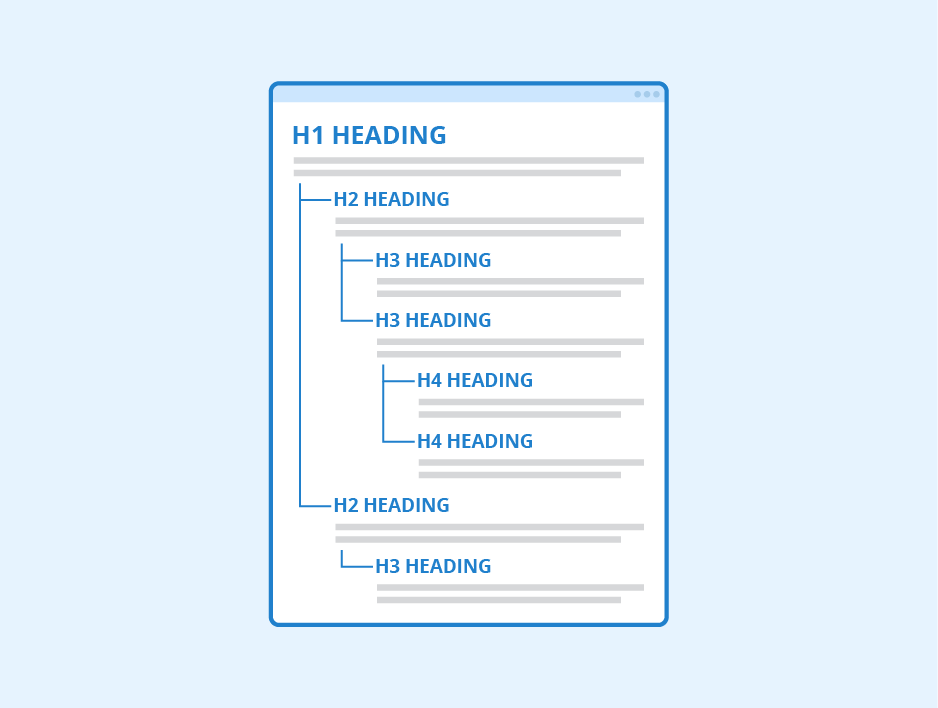
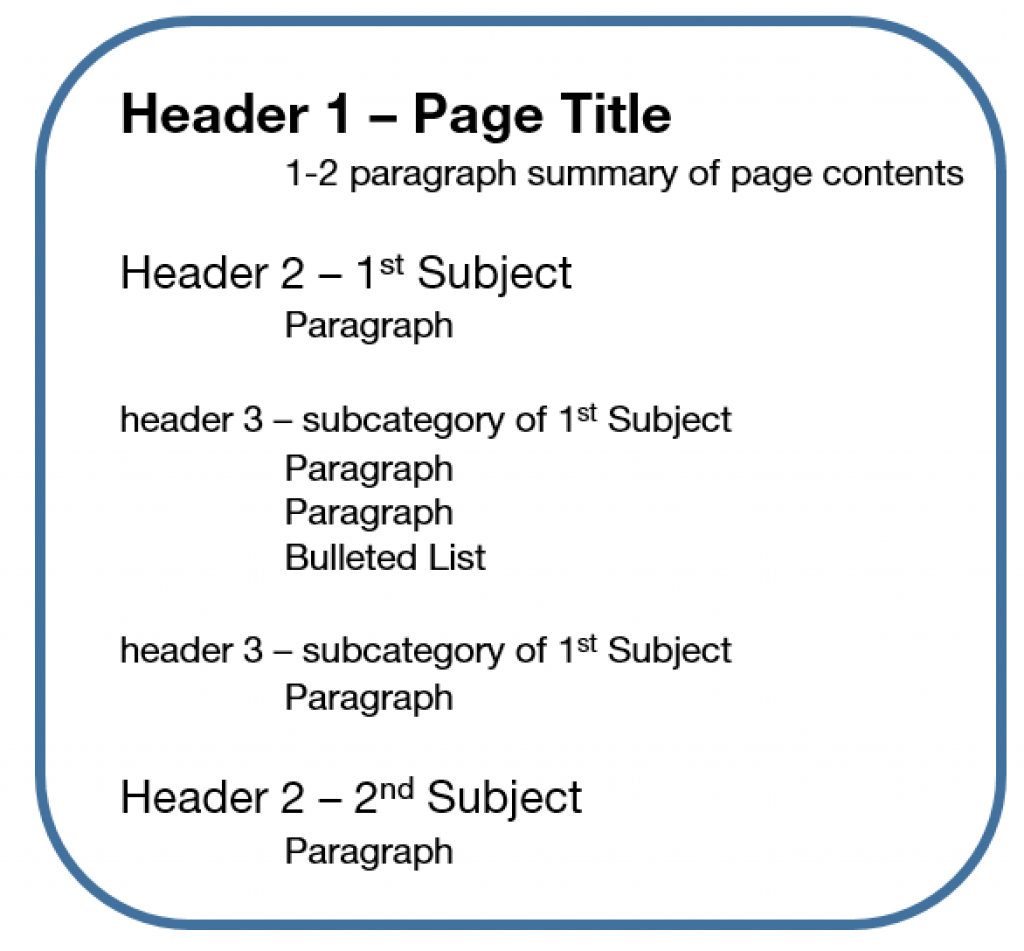
Heading 1: Một Webpage cụ thể chỉ nên tồn tại 1 thẻ Heading 1 duy nhất chứa từ khoá chính cần SEO. Và thâu tóm được tiêu đề trang.
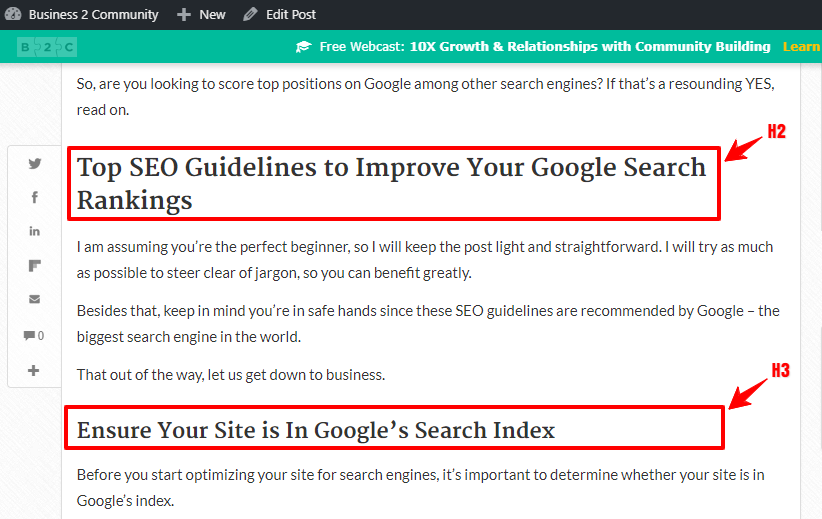
Heading 2: Một Webpage cụ thể nên tồn tại nhiều thẻ heading 2 bổ ngữ cho thẻ Heading 1. Có chứa các từ khoá liên quan nhằm tăng mật độ density. Và nhấn mạnh từ khoá cần SEO. Tối thiểu 1 webpage nên có từ 3 thẻ Heading 2 trở lên.
Heading 3: Một Webpage cụ thể nên tồn tại nhiều thẻ Heading 3 (từ 3-4 thẻ trở lên). Có chứa các từ khoá mở rộng, liên quan và bổ ngữ cho các thẻ Heading 2.

Heading 4-5-6: Một Webpage cụ thể nên chứ nhiều các thẻ h4,h5 và h6 bổ nghĩa theo phân cấp tiêu đề. Mặc dù thế, quan trọng nhất vẫn là H1,H2 và H3. Còn các Heading 4-5-6 thì có càng tốt không có cũng không sao!
Bố cục: Nên tối ưu cách sắp xếp các thẻ Heading hợp lý theo thứ tự từ trên xuống dưới. Nhằm mục đích phân luồng bố cục nội dung rõ ràng. Giúp bộ máy tìm kiếm dễ dàng hiểu nội dung, phân loại và lập chỉ mục cho nội dung website của bạn.
Hướng dẫn Tối ưu bố cục (Layout) Heading cứng toàn trang cho WordPress
Để tối ưu các thẻ H1 toàn trang cho bố cục giao diện của Website. Bạn hãy tham khảo lại 2 bài viết số 7 và số 8 trong phần tối ưu Onpage code chuẩn SEO cho WordPress nhé! Trong bài viết này chúng tôi sẽ hỗ trợ các bạn cách tối ưu bố cục h2 và H3 tại các vị trí cơ bản như Sidebar hoặc Footer.
Cấu trúc hợp lý nên tối ưu là:
Các thẻ Heading 2: Đặt ở vị trí Sidebar (cột trái – Cột phải).
Các thẻ Heading 3: Đặt ở vị trí Footer (chân trang).
Hướng dẫn tối ưu Heading 2 trong Sidebar
Để tối ưu các thẻ Sidebar theo mong muốn, các bạn hãy truy cập tới trang chủ WordPress và vào phần Giao diện -> Editor -> Tìm đến tệp tin Sidebar.php và bắt đầu can thiệp vào Code.
Nhấn tổ hợp phím Ctrl+F và tìm kiếm với từ khoá: class=”widget-title” hoặc widget-title. Ở trước các vị trí này bạn chèn lại hộ mình thêm thẻ Heading 2 vào hoặc sửa lại các <p hoặc các <h thành <h2. Thường thì các tiêu đề của Widget người ta mặc định sẽ là H3.

Hướng dẫn tối ưu Heading 3 trong Footer
Tương tự như ở phần Sidebar. Các bạn truy xuất vào File Footer.php để can thiệp vào phần code của chân trang. Tại đây bạn tìm với từ khoá Widget-title sẽ can thiệp đến các tiêu đề của các mục. Bạn sửa tương tự như phần Sidebar thành h3.
Lưu ý khi sử dụng các thẻ tiêu đề
Không nhồi nhét từ khóa vào các thẻ tiêu đề. Có người quan điểm rằng cần đưa từ khóa chính vào tất cả các heading. Nhưng như vậy sẽ dễ gây cảm giác thiếu tự nhiên, nhàm chán. Thậm chí gây khó chịu cho người đọc. Và Google sẽ không thích điều này. Vì vậy, chỉ cần đưa từ khóa vào h1 (tối đa 2 lần), vào h2 (1-2 lần), vào h3 (có thể có hoặc không, nếu thấy phù hợp), không nhất thiết phải đưa vào những thẻ h4, h5, h6. Về nguyên tắc: không nên hy sinh trải nghiệm tốt người dùng chỉ cho mục đích làm SEO.