Schema markup được biết đến là một nằm số những kỹ thuật SEO nâng cao. Hầu như những ai làm tối ưu site thì cũng đều phải tìm hiểu và thực hiện. Dù vậy thì cũng giống như rất nhiều các công cụ marketing khác. Kỹ thuật này thật sự không quá khó hiểu như bạn nghĩ. Nó chính là là công cụ tối quan trọng đối với mọi marketer. Nhất là trong việc giúp các công cụ tìm kiếm có thể nhanh chóng cập nhật dữ liệu từ site của bạn. Bài vết hôm nay của chúng tôi sẽ hướng dẫn bạn phân loại Schema Markup và cách cài đặt nó ở trong site WordPress.
Mục Lục
Schema Markup có lợi ích gì cho website?
Khi nói đến SEO, bạn cần biết rất nhiều để sửa nó. Đầu tiên, bạn phải học trên trang web SEO và trên trang web. Ngoài ra, có một số yếu tố khác ảnh hưởng đến việc hiển thị trong các công cụ tìm kiếm, một trong số đó là khả năng công cụ tìm kiếm quét trang web của bạn để tìm bot. Và thiết lập một sơ đồ sẽ giúp các bot công cụ tìm kiếm hiểu được thông tin nào trên trang web của bạn. Từ đó, tạo một bối cảnh thích hợp dựa trên thông tin quan trọng được xác định bằng cách đặt schema markup cho kết quả tìm kiếm.

Điều này không chỉ có vẻ tốt, mà việc sử dụng các thẻ định dạng sẽ cho Google biết trang web của bạn là gì. Chúng bao gồm các thẻ như thẻ tiêu đề, từ khóa và mô tả meta. Tuy nhiên, nội dung trang có thể mơ hồ, đặc biệt là với các từ hoặc cụm từ có một vài ý nghĩa. Vì vậy, để thêm ngữ cảnh vào các trang và bài đăng, chúng ta cần thêm cấu trúc dữ liệu vào trang web. Điều này sẽ giúp bạn có được thứ hạng cao hơn trong công cụ tìm kiếm. Nó cũng sao chép thông tin được hiển thị trong quá trình tìm kiếm, do đó tăng CTR đồng thời với các tham số khác.
Phân loại các Schema Markup trong SEO
Ngay cả khi nó vừa được khởi chạy, việc thực hiện sửa lỗi schema markup có thể mang lại lợi ích lớn cho bất kỳ trang web WordPress nào. Ví dụ: bằng cách đặt schema markup, bạn có thể tăng tải trên trang web của mình, CTR kết quả tìm kiếm và do đó tăng lưu lượng truy cập tổng thể của bạn. Dưới đây chúng tôi giải thích schema markup là gì, tại sao bạn cần nó và cách thêm schema markup WordPress.
Schema Markup có thể bao gồm các yếu tố như xếp hạng, đánh giá, sự kiện… Bạn có thể sử dụng Schema Markup để đưa thông tin quan trọng vào trong kết quả hiển thị của mình trên các công cụ tìm kiếm như Google. Điều này sẽ giúp website dễ dàng xuất hiện trong các đoạn trích nổi bật của kết quả tìm kiếm. Ví dụ: nếu bạn đang bán một sản phẩm, bạn có thể chèn thêm xếp hạng sao vào trong kết quả hiển thị của mình.
Có hàng tá các chương trình khác nhau để giúp bạn và Google hiện hỗ trợ hơn 50 chương trình khác nhau. Kiểm tra danh sách trên và tìm ra loại chương trình bạn nên thêm vào trang web của bạn. Một số loại chương trình phổ biến:
- Thông tin doanh nghiệp địa phương
- Độ cứng
- Công thức
- Danh sách phim
- Mô tả
- Đơn hàng của bạn
- Bài viết

Hướng dẫn cài đặt Schema Markup vào WordPress
Hướng dẫn sử dụng Schema plugin
Bây giờ bạn cần hiểu những lợi ích của việc thiết lập một sơ đồ WordPress. Dưới đây là hai cách khác nhau để thêm sơ đồ vào trang web của bạn. Cách thêm Schema Markup WordPress bằng cách sử dụng Schema plugin. Cách dễ nhất để thêm một Schema Markup vào trang web của bạn là sử dụng một plugin Schema. Plugin này hoạt động với các Schema cũ hơn và được thêm vào plugin Yoast SEO.
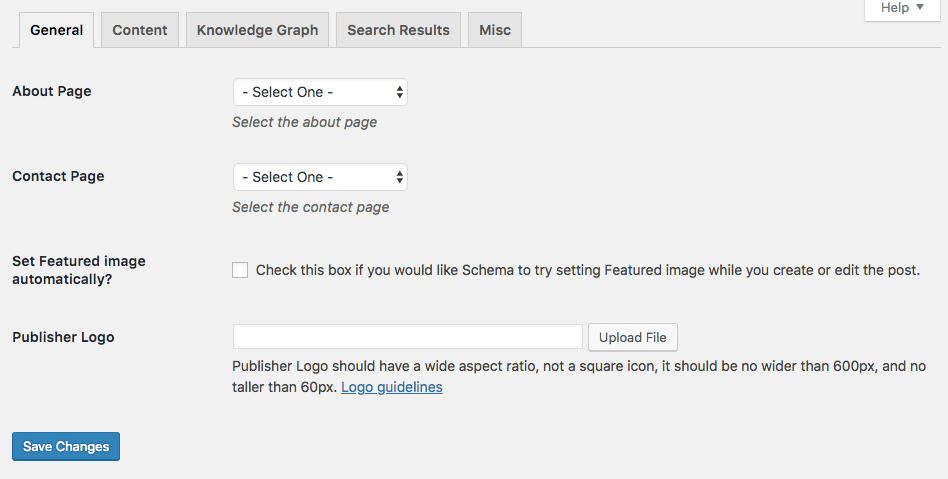
Để cài đặt plugin này trên trang quản trị WordPress của bạn, hãy thêm plugin> Thêm mới và tra từ ‘Schema. Cài đặt và kích hoạt plugin này. Sau đó vào Schema Cài đặt để bắt đầu thiết lập plugin này. Nhập thông tin cơ bản về trang. Chẳng hạn như trang liên hệ, sau đó tải lên logo trang web.
Các kết quả tìm kiếm được tối ưu hóa cho từng khu vực. Bằng cách điền vào các trường như nội dung, bảng kiến thức, kết quả tìm kiếm. Tiếp theo, đi đến phần Các loại Schema trận đấu. Và quyết định thêm Schema nào vào danh mục hoặc thể loại của bài viết.

Hướng dẫn thao tác thủ công
Bạn có thể tự thêm một Schema Markup vào trang web của mình. Nó cần quản lý mã nhiều hơn, nhưng bạn có thể chọn bất kỳ lược đồ nào trên bất kỳ thông báo và trang nào. Với các lược đồ tùy chỉnh, bạn có thể thêm nhiều lược đồ khác nhau vào trang web của mình. Vì vậy, nếu bạn có một trang sự kiện, nhưng bạn muốn thêm một sơ đồ xem trước. ạn có thể làm điều đó một cách dễ dàng.
Cách hiệu quả nhất để thêm thủ công vào trang web của bạn là sử dụng JSON-LD. Phương pháp này được Google khuyến nghị. Phương thức JSON-LD dựa trên JavaScript. Bạn cũng thêm một lược đồ vào trang web của mình bằng một tập lệnh để có thể dễ đọc và sửa lỗi hơn.
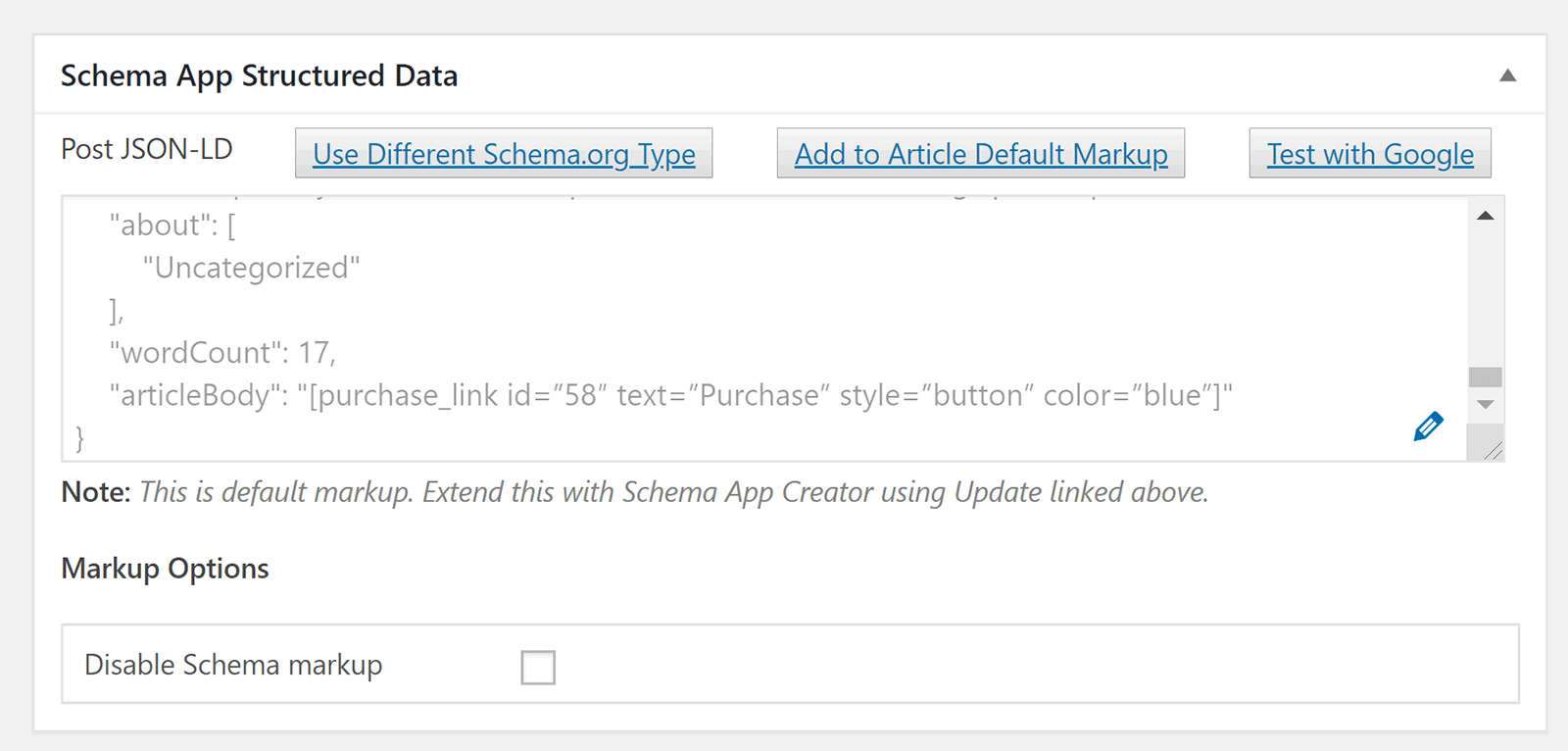
Nếu bạn không biết cách chỉ định, bạn có thể sử dụng Trình trợ giúp dữ liệu có cấu trúc của Google hoặc Trình tạo JSON-LD để tạo mã của riêng bạn. Để sử dụng phương pháp này, hãy đi tới bất kỳ bài viết hoặc trang nào bạn muốn tạo biểu tượng lược đồ. Nhấp vào nút chọn màn hình trên cùng một trang và chọn trường ‘Trường tùy chỉnh’.
Bây giờ, cuộn xuống với ‘Trường tùy chỉnh’ và nhấp vào ‘Thêm mới’ để tạo trường mới. Gọi nó là ‘lược đồ’ và điền mã để bạn có thể hoàn thành nó. Trên đây là 2 cách đơn giản nhất để Chèn Schema Markup trong WordPress. Chúc các bạn thành công!


