Một trang website có thể giúp người dùng có trải nghiệm thật tốt, dễ tiếp cận đến các thông tin thường sẽ được Google xếp hạng cao hơn. Trong các yếu tố SEO kỹ thuật có thể ảnh hưởng đến thứ hạng web thì các yếu tố ảnh hưởng đến tốc độ web và thúc đẩy SEO, còn được gọi chung là AMP được rất nhiều SEOer chú ý. Tuy nhiên không phải ai cũng biết AMP dùng để làm gì, có ảnh hưởng đến SEO như thế nào? Sau đây, hãy cùng chúng tôi tìm hiểu ngay về hoạt động của Google AMP trong bài viết bên dưới nhé.
Mục Lục
Tìm hiểu định nghĩa Google AMP là gì?
Khi đề cập đến vấn đề gia tăng tốc độ trang web trên các thiết bị di động và thúc đẩy SEO, cụm từ AMP sẽ được nhắc đến thường xuyên như một giải pháp cực kỳ hữu hiệu. Với Google AMP, bạn sẽ giúp website gia tăng lượt truy cập, lượt kích vào đường dẫn và lượt tương tác của người dùng trên điện thoại, máy tính bảng,… Cụ thể thì AMP là gì và hoạt động như thế nào? Hãy cùng tìm câu trả lời trong bài viết dưới đây.

AMP là cách viết tắt của cụm từ ti ếng Anh Accelerated Mobile Pages – nghĩa là trang web dành cho phiên bản di động được tăng tốc. Và Google AMP là công nghệ mã nguồn mở giúp bạn thực hiện quá trình tăng tốc độ tải trang cho các website trên những thiết bị di động khác nhau như smartphone, tablet.
Google AMP có những kỹ thuật cơ bản nào?
- Kỹ thuật lazy loading image: trang web sẽ ưu tiên tải nội dung nhẹ hơn, thường là phần text và trì hoãn việc tải hình ảnh, video cho đến người dùng cuộn đến vị trí đó và có xu hướng ngừng lại để xem hình ảnh/ video. Nhờ giảm thiểu tối đa việc tải những dữ liệu không cần thiết, tốc độ tải trang sẽ được cải thiện.
- Kỹ thuật tải javascript bất đồng bộ async: Đây là kỹ thuật thiết kế website sẽ thực hiện chạy code và upload dữ liệu riêng biệt. Nghĩa là khi phần dữ liệu từ đoạn trên vẫn chưa xử lý hoàn tất thì bên dưới vẫn sẽ tiếp tục thực hiện nhiệm vụ của nó, do đó, người dùng sẽ không mất nhiều thời gian chờ đợi.
- Kỹ thuật CDN để javascript nhanh chóng: CDN là hệ thống máy chủ với các “đầu tàu” đặt ở nhiều vị trí, quốc gia khác nhau. Hệ thống này giúp việc truyền tải dự liệu từ một nguồn đến nhiều người dùng nhanh chóng và đơn giản hơn.
Cách hiển thị của AMP trên kết quả tìm kiếm
Khi tìm kiếm trên Google bằng các thiết bị di động, những trang web sử dụng Google AMP sẽ có ký hiệu hình tia sét và dòng chữ AMP bên cạnh đường link trong trang kết quả tìm kiếm. Nếu bạn kích chuột vào đường link này. Nội dung sẽ hiển thị theo các hình thức dưới đây:
- Trình xem AMP của Google: Dạng hiển thị mặc định để Google tiến hành phân phối và lưu trữ nội dung. Giúp người dùng có những trải nghiệm tốt hơn khi truy cập trang.
- Signed exchange: Dạng hiển thị trên link URL gốc của nội dung. Thông thường, bạn sẽ phải tiến hành cài đặt thêm nếu muốn người dùng có thể truy cập trực tiếp đến trang. Mà không cần thông qua bước đệm.
Trong Google Search Console, AMP hiển thị thế nào?
Google Search Console là công cụ hỗ trợ giúp bạn theo dõi trạng thái AMP cho website của mình. Bằng việc sử dụng Google Console, bạn sẽ nắm được danh sách các trang AMP được cài đặt thành công và các trang đang phát sinh lỗi. Thao tác kiểm tra khá đơn giản. Bạn chỉ cần truy cập Google Console. Và kích vào mục Trang tối ưu cho thiết bị di động.
Tác dụng của AMP Plugin đối với trang web
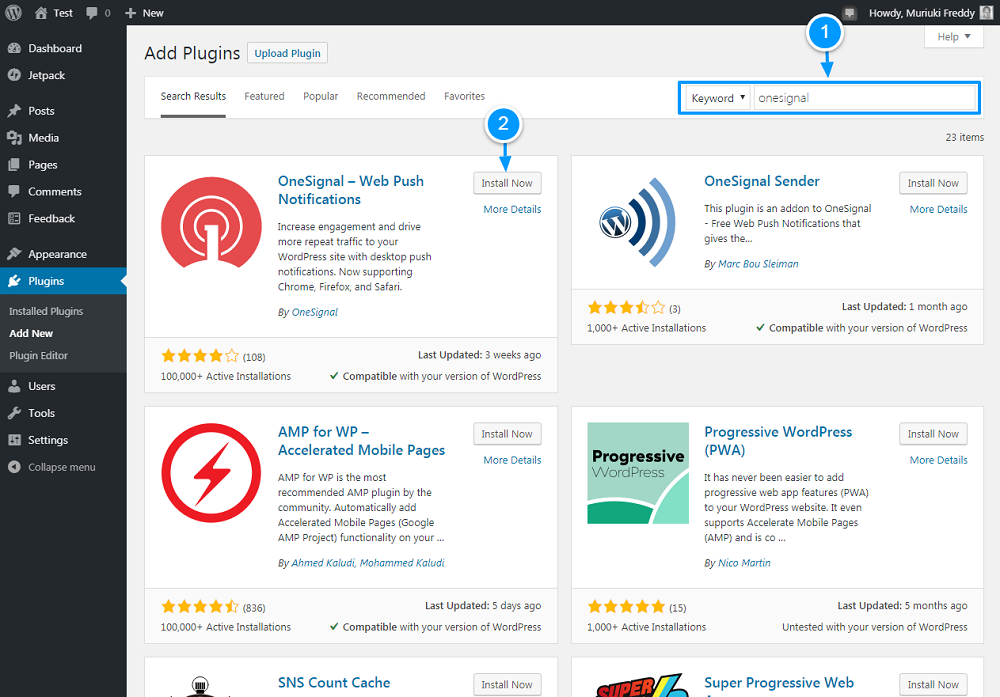
Để ứng dụng AMP cho website. Bạn cần cài đặt thêm AMP Plugin. Plugin này sẽ hỗ trợ hiển thị các trang web được tối ưu HTML – những trang web có tốc độ tải nhanh hơn nhờ lược bỏ phần HTML Code Tag Manager. Với những trang có JavaScript, Script này sẽ không được hiển thị trong AMP. Trong quá trình sử dụng AMP Plugin. Bạn cần chú ý một số điểm sau:
- Ưu tiên sử dụng CSS phiên bản Streamlined để hỗ trợ AMP plugin
- Chỉ sử dụng thư viện JavaScript mà AMP cung cấp, với các trường hợp khác tình trạng Lazy Loading có thể xảy ra
- Thực hiện Validate đúng cách để đảm bảo AMP hoạt động mà không phát sinh lỗi
- Các trang AMP Plugin không thể sử dụng Forms
- Điều chỉnh chiều rộng & chiều cao để đảm bảo tỉ lệ khung, hình ảnh trên trang
- Sử dụng Extension AMP Approved để hỗ trợ tốt nhất cho trang khi trình chiếu video

Cấu trúc của AMP có 3 loại:
- AMP HTML: tập con HTML, có tag và thuộc tính để tùy chỉnh nhưng số lượng, tính năng khá hạn chế. Trong trường hợp bạn khá quen thuộc với HTML cơ bản thì theo tác sẽ tương đối đơn giản
- AMP JS: Framework JavaScript được tạo riêng cho trang mobile, đảm nhiệm quản lý Resource Handling, không thể đồng bộ với loading
- AMP CDN (Content Delivery Network): đánh dấu cache các trang AMP và thực hiện tối ưu.
AMP có tác dụng như thế nào trong SEO?
AMP không nằm trong các tiêu chí để xếp hạng website. Vậy nhưng, Google sẽ tiến hành theo dõi, lập chỉ mục các trang sử dụng AMP để nâng cao trải nghiệm người dùng. Bởi vậy, những website cài đặt AMP. Có tốc độ trải trên phiên bản di động nhanh hơn. Đem đến trải nghiệm tốt hơn cho người dùng. Sẽ được đánh giá cao hơn về chất lượng và mức độ đáng tin cậy. Từ đó, vị trí thứ hạng website sẽ gián tiếp được cải thiện.
Thông thường, khi lập chỉ mục. Google sẽ sử dụng một tiêu chuẩn chung cho tất cả các trang, các đường link. Như vậy, dù bạn ứng dụng bất kỳ công nghệ nào. Thì tiêu chuẩn duy nhất được đưa ra. Để đánh giá đều là tốc độ tải trang. Tốc độ tải càng nhanh, Google sẽ đánh giá và xếp hạng trang web cho phiên bản di động sẽ càng cao. Với xu hướng sử dụng thiết bị di động phổ biến như hiện nay. AMP sẽ thúc đẩy hiệu quả thực tế cho SEO website.
Bạn cần chú ý đến các tiêu chí Google mobile-friendly để có thể ứng dụng AMP đúng cách. Đem lại kết quả như mong muốn. Lý tưởng nhất, khi trang web của bạn vừa có AMP, vừa đạt chuẩn mobile-friendly. Trang web sẽ được ưu tiên xếp hạng hay còn gọi là Google mobile-first index.
Làm thế nào để kiểm tra AMP trên trang web?
Xác định tốc độ tải trang web
Một số công cụ giúp bạn kiểm tra tốc độ tải trang:
- Google PageSpeed Insights: Công cụ hỗ trợ kiểm tra tốc độ trang. Đánh giá quá trình tải trang trên các thiết bị khác nhau, cung cấp đề xuất giúp bạn cải thiện tốc độ tải trang
- Think with Google: Công cụ hỗ trợ kiểm tra tốc độ tải trang trong các điều kiện kết nối mạng khác nhau. Bao gồm thời gian tải khi sử dụng 3G, 4G.
- Dotcom Monitor: Công cụ hỗ trợ kiểm tra và phân tích toàn diện website: Thời gian tải trang, số lượng yêu cầu, tốc độ tải trên các trình duyệt phổ biến, kiểm tra hosting và server web,…
Hướng dẫn kiểm tra AMP hợp lệ
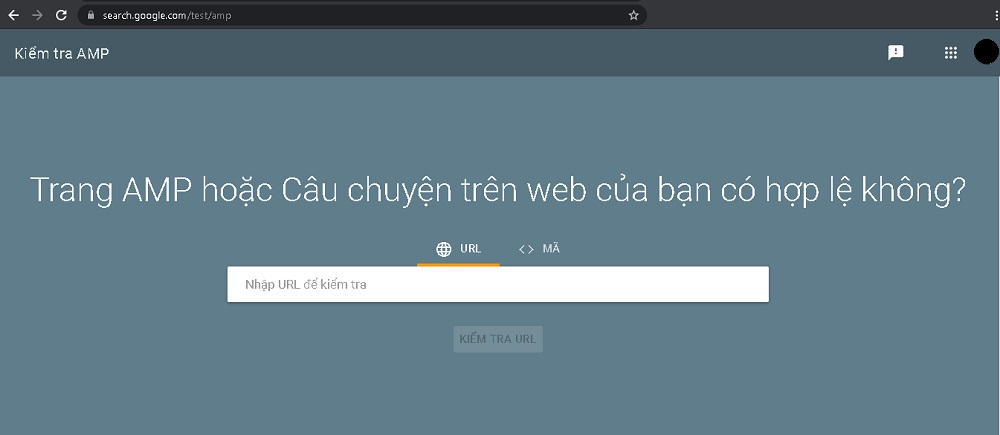
Kiểm tra AMP khá đơn giản, bạn chỉ cần thực hiện theo các bước sau
- Truy cập vào đường link: https://search.google.com/test/amp
- Dán đường link mà bạn muốn kiểm tra vào khung
- Kích vào “Test URL” để bắt đầu quy trình kiểm tra
- Tiếp đó, hệ thống sẽ báo lại kết quả ngay lập tức. Thông báo “Valid AMP” và màu xanh lá nghĩa là hợp lệ. Còn các trường hợp không hợp lệ, hệ thống sẽ thông báo lỗi để bạn tiến hành điều chỉnh.

AMP có ưu điểm và hạn chế ra sao?
Ưu điểm của AMP
Ưu điểm nổi bật nhất của Google AMP là gia tăng tốc độ tải trang trên các thiết bị di động. Theo nghiên cứu thống kế, các trang cài AMP có tốc độ tải nhanh hơn 15 – 80% các trang không cài AMP. Tốc độ tải trang càng nhanh đồng nghĩa. Với việc tỷ lệ thoát trang càng thấp.Mang đến trải nghiệm tốt hơn cho người dùng khi truy cập trang từ thiết bị di động. Website của bạn sẽ được đánh giá cao. Có thứ hạng tốt hơn, thu hút nhiều người truy cập. Ngoài ra, AMP cũng giúp cải thiện hiệu suất máy chủ do giảm thiểu tối đa những yêu cầu truy xuất dữ liệu với dung lượng lớn từ thiết bị di động.
Hạn chế của AMP
AMP giúp tối ưu thời gian tải trang nên hạn chế khả năng hiển thị của quảng cáo. Mặt khác, cài đặt quảng cáo trên các trang có AMP cũng phức tạp hơn rất nhiều so với thông thường. Do đó, không phù hợp với những website muốn gia tăng nguồn thu nhờ quảng cáo.
Một hạn chế khác của AMP là không hỗ trợ Google Analytics. Khi không có Google Analytic, bạn sẽ mất rất nhiều thời gian và công sức để thể tiến hành thu thập, phân tích dữ liệu của các trang trong website. Vấn đề này sẽ thực sự nghiêm trọng nếu bạn cần thông tin phục vụ cho các hoạt động marketing online.
Kết luận
Trang web của bạn trên di động có tỉ lệ thoát cao. Và mức độ tương tác thấp do tốc độ tải trang chậm chạp. Vậy thì đừng ngần ngại cài đặt ngay trang AMP Chúng là giải pháp tuyệt vời. Để bạn tối ưu hóa, tăng tốc độ tải cho trang. Nhằm đem đến cho người dùng những trải nghiệm đáng hài lòng. Các trang sau khi ứng dụng AMP sẽ có khả năng load nhanh và mượt mà hơn rất nhiều. Hãy bắt tay vào thử nghiệm đi nhé. Chúc các bạn thành công và tạo ra được nhiều chuyển đổi tốt hơn cho website của mình!


