PageSpeed là một bộ tiêu chuẩn đo lường tốc độ và khả năng thân thiện của trang web do Google đề xuất. Nếu Website có nhiều điểm ở trang đánh giá PageSpeed Insights nghĩa là trang đó đáp ứng được nhiều tiêu chuẩn của Google. Do đó, việc tìm hiểu về PageSpeed Insights để tăng tốc cho Website, đặc biệt là trong lĩnh vực SEO, là điều rất cần thiết. Vậy PageSpeed Insights là gì? Làm thế nào để tối ưu PageSpeed Insights một cách hiệu quả cho trang web của bạn? Đừng lo, chúng tôi sẽ bật mí ngay trong bài viết dưới đây.
Mục Lục
Tổng quan về PageSpeed Insights
PageSpeed Insights là công cụ tối ưu hóa hiệu suất của Website và đưa ra đánh giá chi tiết cho Website được kiểm tra. Một Website chất lượng và tối ưu hóa tốt có vai trò quan trọng trong việc xây dựng thương hiệu, tiếp cận khách hàng mục tiêu. PageSpeed Insights là công cụ hữu hiệu để phân tích và đánh giá web. Từ đó, đưa ra những đề xuất chỉnh sửa sao cho tốt nhất.
Công cụ này do Google phát triển, được nhiều chuyên gia lựa chọn để tối ưu hiệu suất Website. Đồng thời, cũng là công cụ để đánh giá chất lượng Website đạt được những tiêu chuẩn của Google hay chưa.
PageSpeed Insights dựa vào đâu để đánh giá trang web?
Để đánh giá một Website đã tối ưu hay chưa. PageSpeed Insights cũng có các tiêu chuẩn cụ thể để đánh giá. Các tiêu chuẩn đánh giá bao gồm:
- Kích hoạt chức năng compress dữ liệu trước khi gửi về trình duyệt.
- Web page nên hạn chế sử dụng redirect trang đích đến.
- Thời gian trả lời của server nên thực hiện nhanh nhất.
- Chức năng lưu trữ cache ở trình duyệt nên được mở rộng.
- Các tài nguyên CSS, Javascript có trên Website phải được giải nén.
- Các thư mục CSS nên được tối ưu hóa.
- Các thứ tự ưu tiên nội dung trong Website phải thiết lập cụ thể, rõ ràng.
- Bỏ chế độ chặn Javascript và CSS trước khi tải trang.
- Tận dụng tối đa các thuộc tính không đồng bộ.

Một trang web đảm bảo được các tiêu chuẩn phía trên mới được xem là một trang chuẩn. PageSpeed Insights sẽ phát hiện các yếu tố nào mà Website chưa đảm bảo. Công cụ này cũng thông báo cho người dùng các biện pháp khắc phục và cải thiện Website.
Các thông số về hiệu năng của PageSpeed Insights
Dưới đây là một số thông tin về Website được cung cấp bởi công cụ PageSpeed Insights. Hãy cùng chúng tôi theo dõi theo trình tự sau đây:
Speed score – Điểm tốc độ
Speed score còn gọi là điểm tốc độ. Điểm số này được tính dựa trên thống kê trên Lighthouse lab. Lighthouse là một công cụ open-source tự động nhằm cải thiện chất lượng của các trang web. Chúng ta sẽ tìm hiểu kĩ hơn về cách tính số liệu này trong những phần sau.
Field data – Số liệu thực
Bao gồm 2 phần là:
- First Contentful Paint (FCP).
- First Input Delay (FID).
Thông tin được thu thập dựa trên chính trải nghiệm thực tế của của người dùng trên Chrome. Chúng sẽ được kiểm nghiệm trong thời gian ít nhất 30 ngày.
Lab data – Dữ liệu Lab
Được thu thập trong một môi trường được kiểm soát, gồm một tập hợp các thiết bị và thiết lập mạng được định trước. Lab data hiệu quả khi debug các vấn đề liên quan đến hiệu suất và test khả năng refactor. Tuy nhiên, nó không phải là một lựa chọn tốt để giải quyết các vấn đề nghẽn cổ chai.
Opportunities – Đề xuất cải thiện trang
Opportunities sẽ thu thập thông tin về thời gian và hiệu suất tải trang. Bao gồm các đề xuất về chỉ số hiệu suất có thể cải thiện thời gian tải trang. Mỗi đề xuất bao gồm ước tính thời gian tải mà trang có thể tiết kiệm được khi triển khai đề xuất. Mục đích nhằm giúp người dùng căn cứ vào đó để cải thiện thời gian tải trang.
Diagnostics – Chẩn đoán
Diagnostics là phần mà trong đó PageSpeed Insights sẽ cung cấp cho người dùng những đề xuất về các công cụ đề xuất mà Website của người dùng nên được thêm vào. Cung cấp các gợi ý về những phương pháp tốt nhất để phát triển web nên được thêm vào trang.
Passed audits – Đạt yêu cầu
Passed Audits là phần cuối cùng trong báo cáo của PageSpeed Insight. Kết quả của phần này sẽ cho bạn thấy những yếu tố đang hoạt động tốt trên Website. Những chỉ số này được xem là đã hoàn hảo và bạn sẽ không cần phải thay đổi thêm bất kỳ yếu tố nào.
Mối liên hệ giữa SEO và PageSpeed Insights là gì?
Hiện tại, một cách không chính xác thì tốc độ Website ảnh hưởng trực tiếp tới kết quả SEO. Giữa điểm Pagespeed Insight và thứ hạng từ khóa SEO có mối quan hệ chặt chẽ với nhau. Do kết quả thu được từ Pagespeed là tổng hợp từ việc phân tích hiệu suất tổng thể dựa trên các số liệu. Vì thế, điểm số càng cao chứng tỏ Website càng tốt.
Bạn cần quan tâm đến nhiều tố khác và trong đó thì trải nghiệm người dùng (UI/UX) mới là điều nên quan tâm hàng đầu. Nếu người dùng hài lòng với trang web của bạn. Mặc định Website của bạn sẽ được nhiều lượng truy cập hơn. Do đó, tối ưu PageSpeed Insights để có một Website chất lượng là điều cần thiết.
Tiêu chuẩn tính điểm Website của PageSpeed Insights?

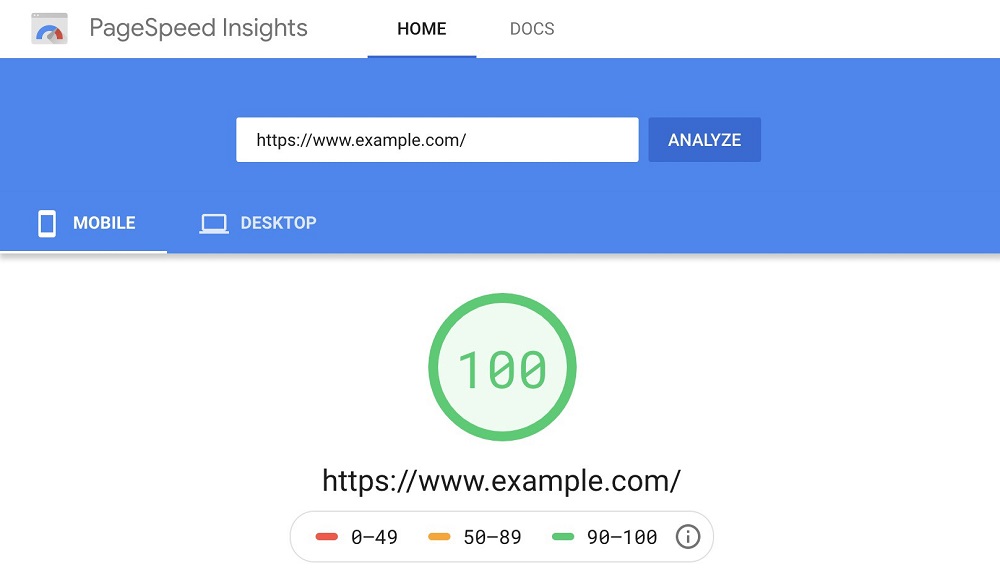
Điểm trên PageSpeed Insights được xác định dựa trên chỉ số lighthouse API. Điểm số này chính là kết quả đánh giá Website của người dùng. Dựa theo thang điểm được đưa ra, kết quả số điểm thể hiện như sau:
- 0 điểm: trang web xuất hiện rất nhiều lỗi, cần tối ưu hóa nhiều vấn đề.
- 50 điểm: trang web chất lượng khá tốt, tuy nhiên còn một vài chỗ cần tối ưu
- 100 điểm: trang web chất lượng tốt, không mắc phải lỗi, hoạt động tốt.
Bên cạnh đó, giữa mỗi khoảng điểm sẽ có một màu tương ứng như sau:
- 0 đến 49 (chậm): Đỏ
- 50 đến 89 (trung bình): Cam
- 90 đến 100 (nhanh): Xanh
Thủ thuật tối ưu PageSpeed Insights cho trang web của bạn?
Tăng tốc độ cho Website bằng công cụ PageSpeed Insights là điều vô cùng cần thiết. Dưới đây là một số cách tối ưu bạn có thể áp dụng để tối ưu hóa tốc độ Website. Hãy cùng chúng tôi tìm hiểu lần lượt từng cách cụ thể nhé:
Giải nén cho server
Giải nén cho server bằng PageSpeed Insights sẽ giúp bạn phát hiện các tài nguyên của web được nén từ server khi truyền qua các HTTP requests. Khi bạn thực hiện điều này sẽ giúp tiết kiệm băng thông khi truyền tải dữ liệu, tăng tốc độ tải xuống của Website.
Giảm thiểu tài nguyên Website
Khi kích thước, dung lượng của các tài nguyên trên trang web giảm xuống thông qua việc nén dữ liệu. Công cụ này sẽ thông báo để người dùng thao tác giảm thiểu tài nguyên trên trang web. Để làm điều này, bạn cần loại bỏ những comment trong code. Đồng thời xóa các đoạn code không cần thiết. Sau đó, đặt tên cho các biến và hàm ngắn hơn để hạn chế tốn tài nguyên. Cuối cùng là xóa bỏ các dòng trắng không dùng tới.
Giảm thời gian phản hồi lại của server chính
Khi thời gian phản hồi của máy chủ ở nhanh hơn 200 m/s. Công cụ này sẽ phát hiện và thông báo đến người dùng. Việc của người dùng lúc này là sử dụng các server chất lượng hơn về cả phần cứng lẫn kết nối internet để giảm thời gian phản hồi lại của server chính.

Loại bỏ JavaScript nhằm chặn hiển thị nội dung
Khi HTML không gọi JavaScript bên ngoài đang chặn trong phần trên màn hình đầu tiên của trang, chức năng này của PageSpeed Insights sẽ được kích hoạt dựa trên việc render một page được xây dựng DOM tree bằng cách phân tích dữ liệu HTML. Mục đích nhằm loại bỏ JavaScript gây ra tình trạng chặn hiển thị trong nội dung.
Nâng cao lưu vào bộ nhớ cache trình duyệt
Khi phản hồi từ server của trang web không bao gồm chỉ định cache hoặc các tài nguyên được chỉ định cache trong một khoảng thời gian ngắn. PageSpeed Insights sẽ tiến hành thông báo để người dùng tiến hành nâng cao lưu vào bộ nhớ cache trong trình duyệt web.
Tối ưu hóa kích thước hình ảnh
Tối ưu hóa hình ảnh là một thao tác cần thiết khi xây dựng một trang web thân thiện và dễ dàng tiếp cận khách hàng. Công cụ PageSpeed Insights sẽ phát hiện và thông báo khi hình ảnh trên trang web chưa đạt yêu cầu. Đồng thời đòi hỏi người dùng phải tiến hành tối ưu hóa nhằm giảm bớt dung lượng. Ngoài ra, bạn cần lưu ý không nên gây ảnh hưởng đến chất lượng hình ảnh.
Đó là toàn bộ thông tin mà bạn cần nắm bắt về công cụ PageSpeed Insight. Đây là công cụ đắc lực đối với những nhà quản trị Website. Tuy nhiên cần nắm vững một số tiêu chuẩn để hoạt động trang web được hiệu quả hơn. Bài viết của chúng tôi cũng đã bao gồm những kiến thức cần biết để tối ưu PageSpeed Insights. Hy vọng đã giúp bạn hiểu hơn về công cụ này. Cảm ơn bạn đã quan tâm, hẹn gặp lại!