Việc tối hóa cho thiết bị di động cho website ngày nay được xem là yếu tố đánh giá trải nghiệm khách hàng mà các SEOer cần chú ý. Việc thiết kế website cần hướng đến những trải nghiệm này để giúp khách hàng có cảm nhận tốt khi tham quan website bằng điện thoại, đồng thời còn giúp Google đánh giá cao hơn. Vậy làm thế nào để website có thể được tối ưu hóa thiết bị di động đây? Sau đây, hãy cùng chúng tôi tìm hiểu ngay về cách tối ưu website thân thiện với thiết bị di động trong bài viết bên dưới nhé.
Mục Lục
Định nghĩa Mobile friendly là gì?
Mobile Friendly hay còn gọi là thuật toán Google Mobile, được ra mắt vào ngày 21 tháng 4 năm 2015. Để “đánh giá” độ thân thiện của một trang web đối với thiết bị di động (máy tính bảng, iPad, hoặc điện thoại thông minh). Hiểu đơn giản là các website được tối ưu phù hợp với di động. Và dễ điều hướng mà người dùng không cần phóng to. Hoặc điều chỉnh cài đặt của họ theo cách thủ công. Văn bản dễ đọc, trang web dễ điều hướng. Và ai đó có thể dễ dàng tìm thấy những gì họ đang tìm kiếm. Đây là một trong các Thuật Toán Google “cốt lõi” nên hiển nhiên nó cũng trở thành yếu tố. Mà bất cứ thiết kế website nào cũng phải lưu ý và tối ưu.

Theo báo cáo của Adsota, thị trường Việt Nam hiện nay có đến 43,7 triệu người đang sử dụng các thiết bị smartphone trên tổng dân số 97,4 triệu dân, đạt tỷ lệ 44,9%. Trong đó người Việt dùng phần lớn thời gian trong ngày để truy cập Internet. Với những thiết bị di động của mình. Hảy thử tưởng tượng. Khách hàng nhấp vào website của bạn và nó gần như không vừa màn hình, chữ thì quá nhỏ để đọc hay họ phải cuộn qua để xem tất cả các trang. Đây được xem là tình trạng website chưa thân thiện với di động, nội dung chất lượng và website hoạt động lâu đời thì cũng: Tạo trải nghiệm người dùng kém. Ảnh hưởng trực tiếp đến xếp hạng website
Website đúng chuẩn Mobile friendly là thế nào?
Một trang web được tối ưu hóa cho thiết bị di động đang dần trở thành một yếu tố đánh giá trải nghiệm khách hàng mà các nhà thiết kế hướng tới. Bởi hiện nay chúng ta thực hiện hầu hết các giao dịch. Và tìm kiếm trên điện thoại của mình. Tuy nhiên, đáng tiếc là hầu hết các trang web lại được xây dựng phù hợp với giao diện của máy tính để bàn. Vậy website thân thiện với thiết bị di động là gì? Việc thiết kế websitetheo chuẩn Mobile Friendly đồng nghĩa với việc đang góp phần khẳng định thương hiệu của mình một cách toàn diện. Chuẩn Mobile Friendly là một trong những yếu tố quan trọng để website không bị đánh rớt thứ hạng với các yêu cầu sau:
- Tốc độ load trang nhanh, hiển thị đầy đủ giao diện web.
- Giao diện website được tối ưu tương thích với mobile, cỡ chữ dễ nhìn, dễ đọc mà không phải phóng to.
- Kích thước nội dung dễ nhìn, không phải phóng to, xoay ngang.
- Đặt các liên kết cách nhau giúp ấn bằng tay dễ dàng mà không bị ấn đú.
Tại sao Mobile SEO lại quan trọng?
Một số thống kê về lượng người dùng sử dụng internet qua thiết bị di động như sau:
- Người dùng dành >71% thời gian sử dụng Internet với thiết bị di động
- 75% số người dùng có nhiều khả năng quay lại trang web thân thiện với thiết bị di động hơn
- 68% người dùng có nhiều khả năng mua hàng từ một website thân thiện với thiết bị di động
- Google ưu tiên thiết bị di động khi thu thập dữ liệu và lập chỉ mục các trang web. Ngày càng có nhiều người sử dụng điện thoại của họ để tìm kiếm trên web. Google đã chuyển sang “chỉ mục ưu tiên thiết bị di động”.
Điều này có nghĩa là trình thu thập thông tin của Google sẽ đọc trang web di động của bạn trước tiên. Trang web không thân thiện với thiết bị di động sẽ ảnh hưởng đến vị trí của bạn trong kết quả tìm kiếm. Dẫn đến ít lưu lượng truy cập hơn. Ít khách hàng tiềm năng hơn. Và giảm doanh thu cho doanh nghiệp của bạn.
Việc tối ưu website thân thiện với thiết bị di động tại sao lại quan trọng đến vậy?
Trong năm 2020, người dùng thiết bị di động đã chiếm hơn một nửa lượng truy cập toàn cầu và xu hướng này có thể sẽ tiếp tục. Với con số 79% lượng truy cập website đến từ điện thoại và tablet. Sở hữu website nhưng không chuẩn Mobile Friendly chẳng khác nào mời khách hàng đến thăm cửa hàng nhưng lại đón tiếp một cách sơ sài.
Ảnh hưởng của Mobile Friendly đối với người truy cập

Theo Google đánh giá, nếu trang web không thân thiện với thiết bị di động. Thì người truy cập có khả năng rời khỏi trang web gấp 5 lần. Vì vậy, những web thân thiện giúp họ tăng trải nghiệm tốt. Và quyết định có sử dụng sản phẩm của doanh nghiệp hay không. Người dùng sẽ có ấn tượng về doanh nghiệp thông qua chất lượng trang web. Đây cũng là đáp án trả lời cho câu hỏi họ có trở thành khách hàng của doanh nghiệp hay không.
Đối với google mức độ hài lòng của người dùng là điểm cốt lõi. Sự thân thiện là tiêu chí đứng thứ 3 để đánh giá và xếp thứ hạng cho một trang web. Google có thể tối ưu hóa con bọ và giảm thời gian làm việc tối ưu nhất. Điều này đồng nghĩa, website không hỗ trợ cho những người dùng di động thì việc tụt giảm thứ hạng là điều đương nhiên.
Ảnh hưởng của Mobile Friendly đối với doanh nghiệp
Website tương thích với hầu hết thiết bị công nghệ chứng tỏ được sự chuyên nghiệp. Chuẩn Mobile Friendly cũng là yếu tố để quyết định hiệu quả Làm SEO, doanh số, thương hiệu của doanh nghiệp. Cho nên, thử thách của một web chưa thân thiện là phải vượt qua ải của Mobile Friendly Test.
Hướng dẫn cách kiểm tra độ thân thiện với thiết bị di động của website
Bạn không cần phải là dân lập trình, hiểu biết về công nghệ cũng có thể kiểm tra nhanh chóng. Có 2 cách phổ biến có thể kiểm tra một trang web có thân thiện với thiết bị di động hay mà ai cũng có thể làm như sau:
Cách kiểm tra độ thân thiện di động của website thủ công
Các đơn giản nhất là bạn hãy đặt mình là khách hàng và trải nghiệm thử website của mình. Truy cập vào website, nếu load trang ngay lập tức, chữ, hình ảnh, rõ nét thì trang website đó đã đạt yêu cầu. Nếu không thì thiết kế đang bị lỗi.
Cách kiểm tra độ thân thiện di động bằng công cụ hỗ trợ
Cách thứ 2 nhanh chóng và đơn giản không kém là kiểm tra giao diện Mobile bằng cách sử dụng một số công cụ như:
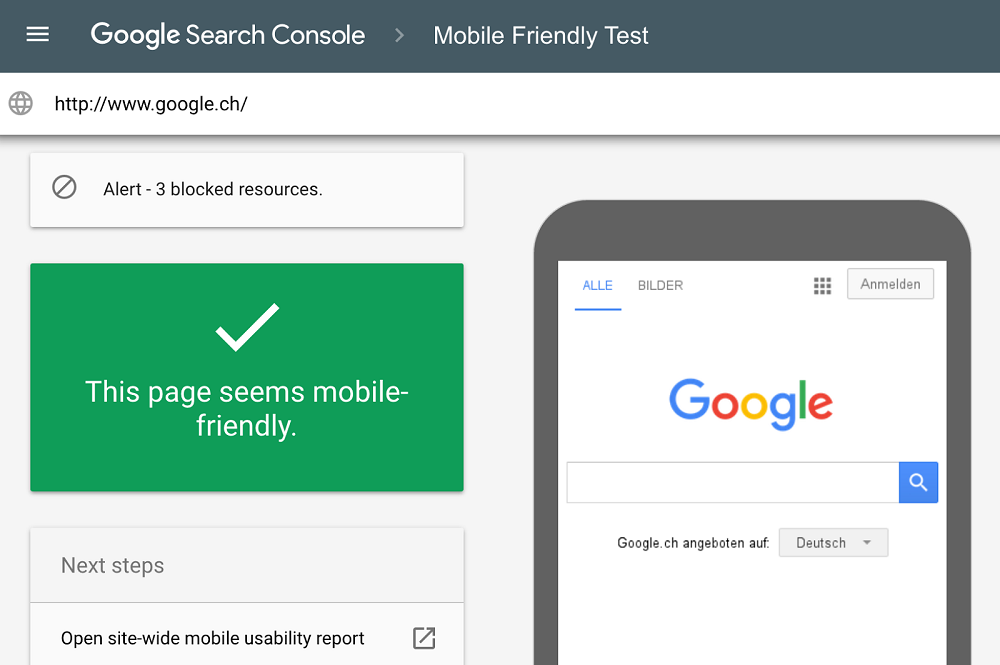
- Google’s Mobile Friendly Test
- W3C mobileOK Checker
- HubSpot’s Marketing Grader
Dưới đây hướng dẫn khi bạn check bằng Google’s Mobile Friendly Test. Bấm vào google search mobile friendly, nhập URL của trang website bất kỳ và nó sẽ ra kết quả ngay lập tức. Dưới đây là một ví dụ về kiểm tra giao diện của LP Tech. Bạn cũng có thể sử dụng điện thoại di động và trải nghiệm. Nếu load trang ngay lập tức, chữ, hình ảnh, rõ nét. Thì trang website đó đã đạt yêu cầu. Nếu không thì thiết kế đang bị lỗi.

Website chưa thân thiện với thiết bị di động cần được tối ưu thế nào?
Tối ưu web thân thiện với thiết bị di động chính là theo chuẩn Mobile Friendly. Theo đó, những người lập trình sẽ ứng dụng công nghệ hiện đại giúp giao diện website tự động tương thích. Với độ phân giải của các loại màn hình khác nhau. Website chưa thân thiện với di động hoặc bạn muốn thiết kế chuẩn mobile friendly. Vậy hãy lưu ý tích hợp Responsive cho website. Bằng cách này, bất kể người dùng đang sử dụng thiết bị nào. Dù là màn hình lớn máy tính để bàn, máy tính xách tay, máy tính bảng hay điện thoại thông minh. Trang web sẽ tự động điều chỉnh để tối ưu hóa trên mọi thiết bị.
Công việc tối ưu này thì đòi hỏi bạn phải có chuyên môn. Nên nếu không có nhân lực giỏi về mảng này thì cách hiệu quả nhất đó là nhờ đến sự hỗ trợ của Dịch Vụ Thiết Kế Website Chuyên Nghiệp. Các công ty dịch vụ thiết kế web sẽ giúp bạn kiểm tra và checklist yếu tố cần tối ưu nếu website chưa thân thiện.