Nofollow được biết đến là một loại thuộc tính HTML. Nó được Google cung cấp nhằm mục đích chặn những liên kết Spam mỗi khi người dùng đặt liên kết. Vai trò của nó là báo lại cho Google biết khi mà con bots tìm kiếm đi qua link này thì sẽ không đi theo để đến 1 trang khác. Khi mà chúng ta đặt thuộc tính này rồi thì Google nó sẽ không tính vào các liên kết ngoài. Có nghĩa là nó sẽ không làm tăng pagerank cho trang web của bạn. Nếu bạn chưa biết cách cài đặt thuộc tính No follow như thế nào thì hãy đọc bài viết này của chúng tôi để biết thêm nhé.
Mục Lục
Những hiểu lầm khi sử dụng Dofollow và Nofollow
Nofollow và Dofollow là hai thuật ngữ phổ biến nhất trong lĩnh vực SEO. Bất kỳ blogger hay webmaster nào hiểu tầm quan trọng của việc tối ưu hóa công cụ tìm kiếm cũng nên biết những điều cơ bản về Nofollow và dofollow khi sử dụng thẻ thuộc tính Nofollow. Hôm nay, tôi sẽ cho bạn biết làm thế nào để thêm thuộc tính Nofollow vào bất cứ liên kết nào. Trong hướng dẫn này, bạn sẽ tìm hiểu khi nào, tại sao và cách bạn nên sử dụng thẻ Nofollow và thẻ DoFollow.

Một trong những quan niệm sai lầm lớn nhất mà tôi muốn bạn bỏ ra khỏi đầu của bạn là, quá nhiều liên kết Dofollow là xấu. Ngược lại, các link Dofollow là rất tuyệt vời. Chúng giúp cải thiện trust score website của bạn miễn là bạn đang liên kết đến các trang web có độ tin cậy cao. Đọc bài Làm thế nào để tăng Domain Authority trang web của bạn nếu bạn chưa biết trust score là gì nhé.
Trong thực tế, khi tôi đã được học về tối ưu hóa SEO On-page. Một điều mà tôi đã học là kết nối với một nguồn đáng tin cậy. Nó sẽ giúp bạn tăng thứ hạng. Bây giờ, chúng ta hãy nhìn vào một số khía cạnh của link nofollow.
Lý do cần dùng Nofollow trong liên kết
No Follow cho liên kết không tin cậy
Một trong những quy tắc cơ bản của SEO khiến các bài viết quan trọng hơn. Bằng cách giữ chúng Dofollow và giữ link khác thành nofollow. Bây giờ, câu hỏi cơ bản nhất là Dofollow là gì. Liên kết Dofollow là các liên kết mà chúng ta muốn Google thu thập. Từ trang của chúng ta. Và các liên kết nofollow là những liên kết mà chúng tôi không muốn Google bot. Hoặc bất kỳ chương trình công cụ tìm kiếm khác lần theo. Thông thường, bất cứ khi nào chúng ta có liên kết đến tên miền không tin cậy nào đó. Chúng ta sẽ sử dụng các liên kết nofollow.

Theo mặc định, bất kỳ blog WordPress hoặc blog BlogSpot. Thêm thuộc tính Dofollow bất cứ khi nào chúng ta thêm bất cứ liên kết nào. Bây giờ, khi chúng ta đang liên kết với trang web bất kỳ, và chúng ta không muốn vượt qua các link juice, chúng ta sử dụng các thuộc tính liên kết Nofollow. Điều này sẽ giúp chuyển các link juice đến tên miền chính xác.
Sử dụng thuộc tính này cho sản phẩm affiliate
Hơn nữa, khi bạn đang liên kết tới các sản phẩm affiliate, tới một trang web spam bất kỳ, vì bất kỳ lý do nào, hãy chắc chắn sử dụng thuộc tính Nofollow tag. Mặc dù, một số thời gian trở lại đây, Google xác định đã bắt đầu bỏ qua thẻ Nofollow, nhưng guru SEO vẫn tin rằng, vẫn tốt khi sử dụng thuộc tính liên kết Nofollow cho các tên miền như vậy khi nó không phải là một nguồn chất lượng. Đối với các thông tin, nhiều chương trình công cụ tìm kiếm bắt đầu theo các liên kết nofollow, nhưng không sử dụng các liên kết đó để xếp hạng.
Hướng dẫn cách thêm thuộc tính No follow vào một đường link
Thêm No follow bằng cách chỉnh sửa HTML
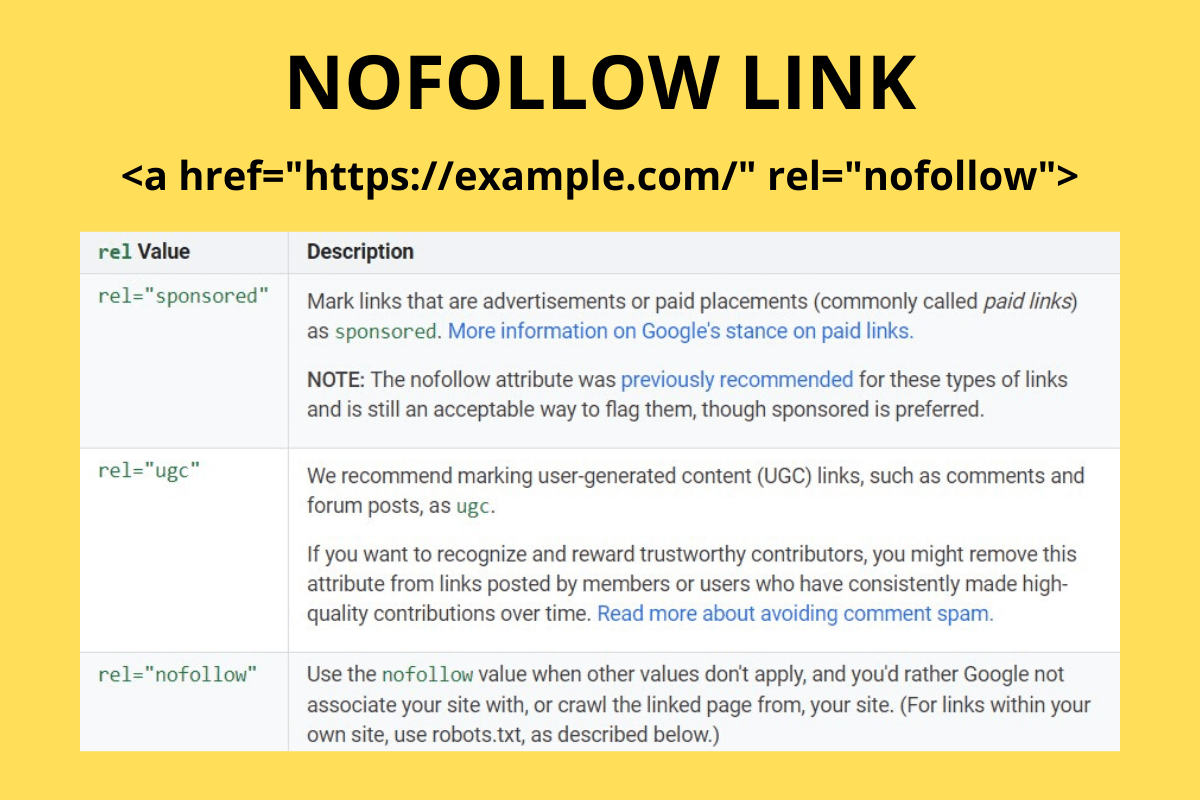
Theo mặc định liên kết của sẽ bạn trông như thế này: <a href=”https://dieuhau.com”>How to Blog</a> </a>. Để làm cho nó nofollow, chỉ cần thêm một thuộc tính Nofollow ?? để liên kết <a href=”https://dieuhau.com” rel=”nofollow”>How to blog</a>.
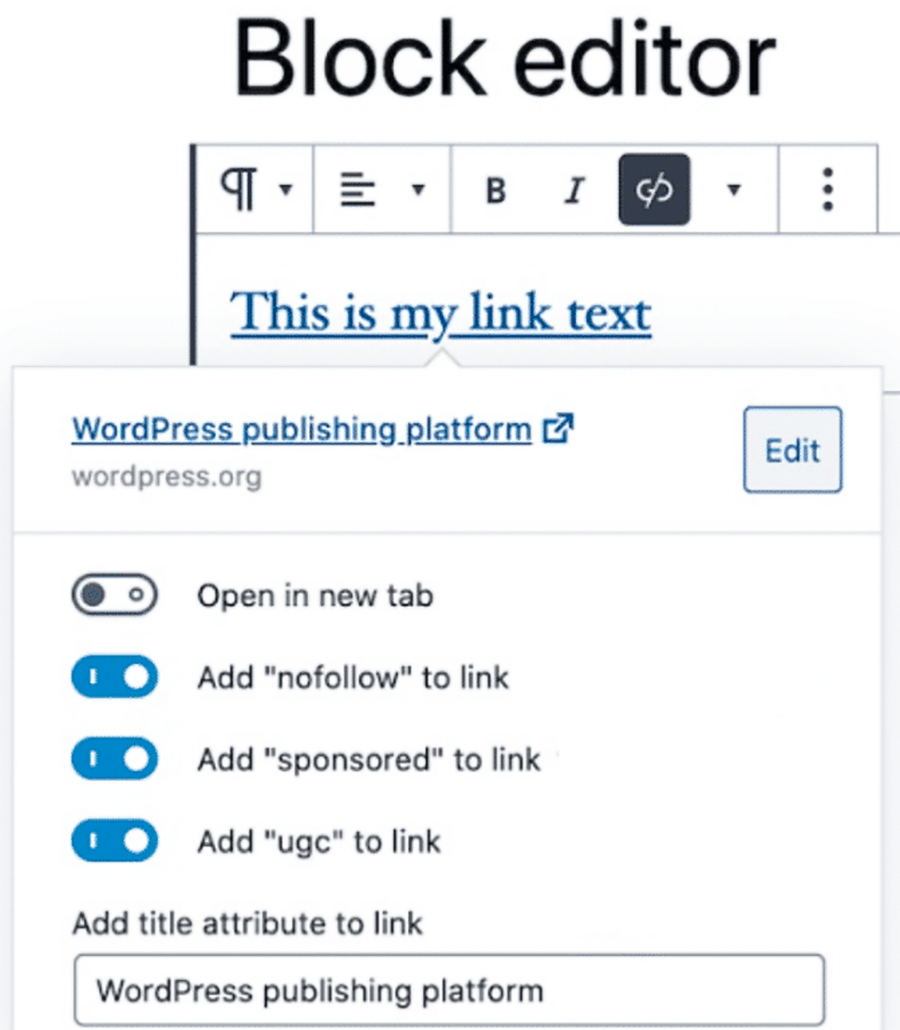
Khi viết trong WordPress hay Blogger, bạn có thể vào chế độ Edit HTML và thêm rel = “nofollow” vào trước liên kết để làm cho nó nofollow. Đối với WordPress, có rất nhiều plugin để làm công việc này thay cho bạn. Nhiều plugin cũng giúp bạn thực hiện tất cả link bên ngoài như nofollow, nhưng tôi không nghĩ nó là một kỹ thuật SEO mũ trắng. Người ta không nên sợ đi qua link juice tới bất kỳ nguồn đáng tin cậy nào.

Khi set HTML tags cho một liên kết, webmaster có thể sử dụng NoFollow tags. Để chống lại spam và nguy cơ bị penalty. Bởi các công cụ tìm kiếm. Hoặc DoFollow tags để xác nhận độ uy tín của một website. Hoặc trao đổi liên kết với các nội dung chuyên môn chất lượng. NoFollow links về lý thuyết có thể không ảnh hưởng trực tiếp đến SEO. Tuy nhiên, NoFollow links có thể mang đến một số lợi ích không thể bỏ qua cho SEO. Trong quá trình build links. Không thể coi nhẹ việc tham gia các diễn đàn chuyên môn và blogs. Một cách xây dựng và có ích dù không nhận được “link juice.”
Sử dụng SEO Plugins để thêm thuộc tính No follow
Thông thường để duy trì các link juice, chúng ta để bình luận trên blog. ink quảng cáo bên ngoài với thuộc tính Nofollow. Bạn có thể sử dụng bất kỳ WordPress SEO Plugins nào để giữ các comment và các liên kết quảng cáo thành nofollow. Đối với liên kết nội bộ, tôi sẽ đề nghị bạn giữ chúng như là Dofollow (vẫn theo mặc định) vì nó sẽ giúp công cụ tìm kiếm thu thập thông tin trên trang web của bạn dễ dàng hơn.
Nếu bạn có rất nhiều liên kết đi từ một trang duy nhất, tôi sẽ khuyên bạn nên để chúng thành liên kết Nofollow mà không thêm giá trị cho các công cụ tìm kiếm. Vì vậy mà bạn sẽ không vượt qua link juice của bạn tới tất cả link đặc biệt là link quảng cáo và affiliate link. Hãy cho chúng tôi biết nếu hướng dẫn này giúp bạn tìm hiểu về Nofollow và cách để bạn có thể thêm Nofollow vào bất kỳ liên kết nào. Nếu bạn có bất cứ thắc mắc nào, vui lòng cho chúng tôi biết.